Google Web Designer Svg Animation - 1834+ Popular SVG File
Here is Google Web Designer Svg Animation - 1834+ Popular SVG File Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Adjust keyframes and spans on the timeline.

Flat icon ( GIF ) by Farhan Razak on Dribbble from cdn.dribbble.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 1834+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer svg animation. Adjust keyframes and spans on the timeline. Google web designer gives you the power to create beautiful, engaging html5 content. Google swiffy alternatives the google cemetery. Google web designer was essentially made to be a simple alternative to the complex and bulky professional applications that cost a lot of money. Design & animate svg illustrations for web design. This is an easy google web designer tutorial to make an animated web banner using text animation and button animation. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Do you charge hourly or per project?
Google Web Designer Svg Animation - 1834+ Popular SVG File SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 1834+ Popular SVG File Google web designer gives you the power to create beautiful, engaging html5 content. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
We investigated different approaches to implementing masking in the maskee may include text, images, animation, svg, canvases, videos, custom elements, and even other masks. SVG Cut Files
Html5 Svg Animation Tutorial - SVGIM for Silhouette

Here we will show a trick so that we will be able to move in. Google web designer gives you the power to create beautiful, engaging html5 content. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
New Website motion graphics animation motion animation spot illustration character illust ... for Silhouette

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Google Web Designer: No Less than No More Flash in Banner Ads - noupe for Silhouette

Here we will show a trick so that we will be able to move in. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Adjust keyframes and spans on the timeline.
Web Design Trends 56 - Web Design Trends for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content.
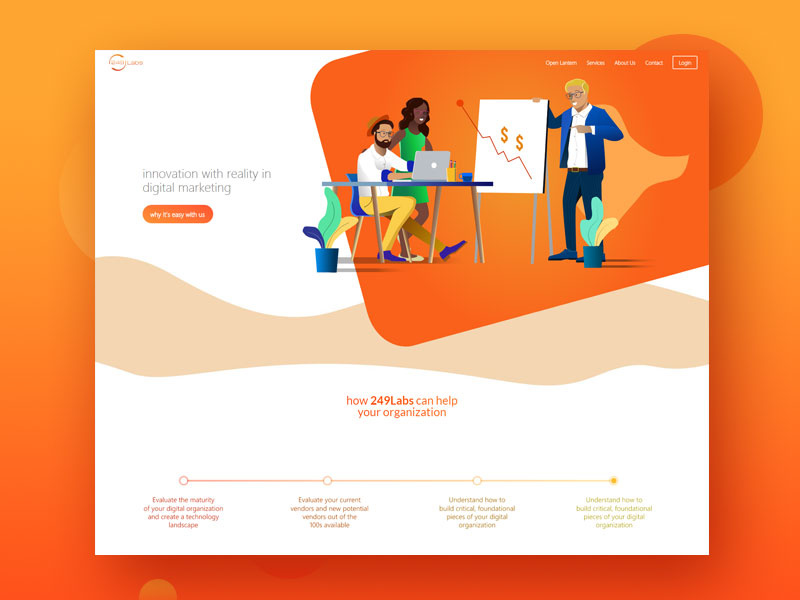
249 Labs Website Design | SVG Animated by Chris Tsurcanu on Dribbble for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Google Analytics 360 Suite by Jian | Isometric design, Interactive design, Illustration for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Svg Animation On Web Page - SVGIM for Silhouette

Adjust keyframes and spans on the timeline. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Here we will show a trick so that we will be able to move in.
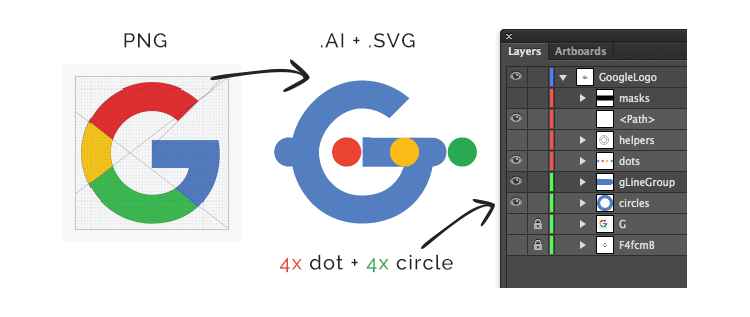
Google SVG Logo Using GreenSock Animation - CodeMyUI for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Developer by Dan Palmer on Dribbble for Silhouette

Here we will show a trick so that we will be able to move in. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
SVG based clock UI design Animated with GSAP for Silhouette

Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Rocket Launch Svg Animation for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Google Logo Animation by Alexandru Molnar on Dribbble for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
The Benefits of SVG Images in Web Design for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
SVG Animation for Carousel Indicators - Web Design & UI Inspiration with Code Snippets Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀 for Silhouette

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Animated Icons by Alty on Dribbble for Silhouette
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer.
Interactive SVG web animation by Ivan Witteborg on Dribbble for Silhouette

Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
20+ Animated Google Doodles | Free & Premium Templates for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Why SVG Animations are the Hottest Web Design Trend of 2020 | Vectorise for Silhouette

Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
25 Examples of Creative Vector images in Web Design for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
SVG Animation Usage in Web Design for Silhouette

Currently, we know that svg and css animation is possible only through code but here we have tried to break the barrier to know html5 or css and it is all possible through google web designer. Adjust keyframes and spans on the timeline. Google web designer gives you the power to create beautiful, engaging html5 content.
Essential Web Icons Animated illustrator vector outlined svg icon | Motion design animation, Web ... for Silhouette

Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Download Sure, there are plenty more available on sites like. Free SVG Cut Files
Designing Interfaces with a Focus on Animation for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Cricut
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
13 Best Free SVG Tools for Graphic and Web Designers for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Google web designer gives you the power to create beautiful, engaging html5 content.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
How To Animate Google SVG Logo Using GreenSock for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. Google web designer gives you the power to create beautiful, engaging html5 content.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
10 Beautiful Animated CSS & SVG Landscape Designs for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Google web designer gives you the power to create beautiful, engaging html5 content.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Easy Animation with 10 Worthy HTML5 Animation Tools | ETHICAL WEB for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Here we will show a trick so that we will be able to move in. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Best SVG Tutorials Collection and Techniques for Cricut

Google web designer gives you the power to create beautiful, engaging html5 content. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
5 web design trends to know for 2017 - Strategic Ink Public Relations for Cricut

Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline. Google web designer gives you the power to create beautiful, engaging html5 content.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Free Sunglasses Vector illustration | Free Vector Graphics | All Free Web Resources for Designer ... for Cricut
Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
Getting started with SVG animation using CSS | Indianapolis Web Design for Cricut

Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
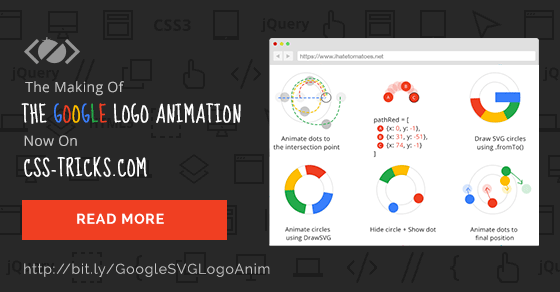
Recreating the Google Logo Animation with SVG and GreenSock | CSS-Tricks for Cricut

Google web designer gives you the power to create beautiful, engaging html5 content. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Here we will show a trick so that we will be able to move in. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Google SVG Logo Using GreenSock Animation - CodeMyUI for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
The Ultimate Guide to SVG | Webdesigner Depot Webdesigner Depot » Blog Archive for Cricut

If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Pin on Logos for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Google web designer gives you the power to create beautiful, engaging html5 content. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
Svg images can be created this might be a reason that google web designer does not support in line svg completely. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Adjust keyframes and spans on the timeline.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Svg images can be created this might be a reason that google web designer does not support in line svg completely.
The Benefits of SVG Images in Web Design for Cricut

Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Svg images can be created this might be a reason that google web designer does not support in line svg completely. Adjust keyframes and spans on the timeline.
If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Adjust keyframes and spans on the timeline.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Cricut

Adjust keyframes and spans on the timeline. Here we will show a trick so that we will be able to move in. If compared with raster images, svg is used in web graphics, animation, user interfaces, print and high quality design. Google web designer gives you the power to create beautiful, engaging html5 content. Once animations are created in the timeline, you can adjust them by editing the animated elements, by changing keyframes and spans, and by looping the animation.
Adjust keyframes and spans on the timeline. Svg images can be created this might be a reason that google web designer does not support in line svg completely.

