Google Web Designer Svg Animation - 1778+ Crafter Files
Here is Google Web Designer Svg Animation - 1778+ Crafter Files Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. I also love finding the latest most efficient, user focused design and dev techniques of the day. You can set anchor points to define this animation and curve or connect them as needed. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there.
Motions paths allow you to animate objects as they move along your designated path.

13 Best Free SVG Tools for Graphic and Web Designers from webhostingmedia.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Google Web Designer Svg Animation - 1778+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Material design (codenamed quantum paper) is a design language developed by google in 2014. I also love finding the latest most efficient, user focused design and dev techniques of the day. Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Jul 08, 2019 · google's game of the year. While there is plenty of code that went into this, the core is animating the rotation of the elements after a delay. The svg specification is an open standard developed by the world wide web consortium (w3c) since 1999. Using google web designer's style view, you can create content by drawing 3d objects, text, and tools and you can also animate events and objects on a timeline. It features the title text falling slightly, and the elements bumping into each other.
Google Web Designer Svg Animation - 1778+ Crafter Files SVG, PNG, EPS, DXF File
Download Google Web Designer Svg Animation - 1778+ Crafter Files Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path.
Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there. I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Oct 21, 2014 · hi there. SVG Cut Files
5 web design trends to know for 2017 - Strategic Ink Public Relations for Silhouette

In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
11 Resources For Downloading Free Animated SVG Icons - Bashooka for Silhouette
Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
Examples of Scalable Vector Graphics (SVGs) in Web Design - iDevie for Silhouette

Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Silhouette
I also love finding the latest most efficient, user focused design and dev techniques of the day. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Google web designer engineer lucas provides an overview of motion paths.
Isometric Illustration Animation | Isometric design, Isometric art, Isometric map for Silhouette

In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. I also love finding the latest most efficient, user focused design and dev techniques of the day.
21 Impressive SVG Line Animation Examples - Bashooka for Silhouette

In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Silhouette
Google web designer engineer lucas provides an overview of motion paths. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. I also love finding the latest most efficient, user focused design and dev techniques of the day.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Google Logo Design - Download Free PSD and Vector Files - GraphicMore for Silhouette

You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there.
10 sets of free Material Design icons for web designers and developers for Silhouette
I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Download Google svg for free - Designlooter 2020 👨🎨 for Silhouette

In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
SVG Animation Usage in Web Design for Silhouette

Oct 21, 2014 · hi there. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. You can set anchor points to define this animation and curve or connect them as needed.
SVG Animation Usage in Web Design for Silhouette

I'm a designer & coder who works in the areas of web design / development, game development and digital art. Oct 21, 2014 · hi there. I also love finding the latest most efficient, user focused design and dev techniques of the day.
Top Web Design Trends This Summer for Silhouette

You can set anchor points to define this animation and curve or connect them as needed. I also love finding the latest most efficient, user focused design and dev techniques of the day. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
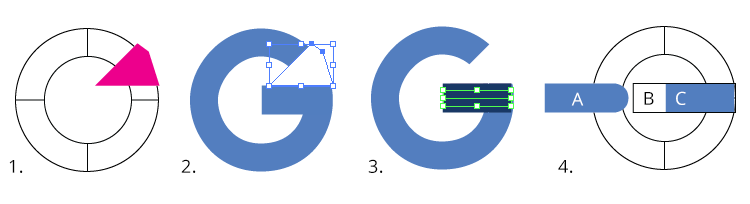
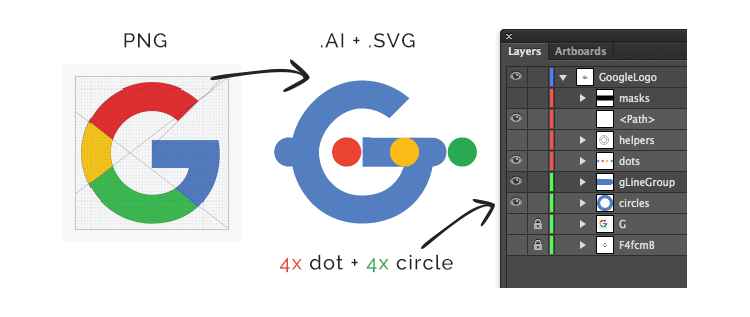
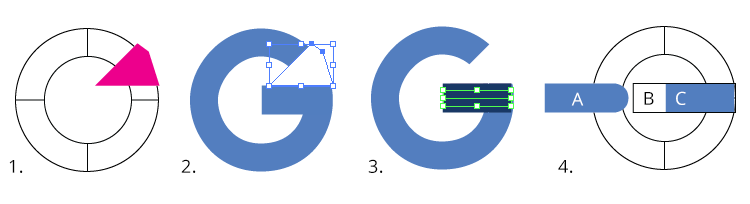
Recreating the Google Logo Animation with SVG and GreenSock | CSS-Tricks for Silhouette

I also love finding the latest most efficient, user focused design and dev techniques of the day. I'm a designer & coder who works in the areas of web design / development, game development and digital art. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform.
SVG Animation Usage in Web Design for Silhouette

In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
SVG Animation Usage in Web Design for Silhouette

Oct 21, 2014 · hi there. I also love finding the latest most efficient, user focused design and dev techniques of the day. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
Free Sunglasses Vector illustration | Free Vector Graphics | All Free Web Resources for Designer ... for Silhouette
I also love finding the latest most efficient, user focused design and dev techniques of the day. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path.
Pin on Logos for Silhouette

You can set anchor points to define this animation and curve or connect them as needed. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Oct 21, 2014 · hi there.
Tesco: Fuel Save | Motion design, Infographic video, Vector animation for Silhouette

I'm a designer & coder who works in the areas of web design / development, game development and digital art. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Google web designer engineer lucas provides an overview of motion paths.
Animated SVG line icons by FairyTheme | CodeCanyon for Silhouette

You can set anchor points to define this animation and curve or connect them as needed. I'm a designer & coder who works in the areas of web design / development, game development and digital art. I also love finding the latest most efficient, user focused design and dev techniques of the day.
Download The game of the year animation for google looks like a fairly simple css animation. Free SVG Cut Files
Designing Interfaces with a Focus on Animation for Cricut

Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Oct 21, 2014 · hi there. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform.
Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed.
Sweet Cake Animated Banner Google Web Designer - Download Free Nulled for Cricut

In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there.
Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Cricut
In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there.
Top 5 Scroll-to-Animate Effects in Online Animation for Cricut

You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Oct 21, 2014 · hi there. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform.
Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
SVG Animation Usage in Web Design for Cricut

I'm a designer & coder who works in the areas of web design / development, game development and digital art. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
The Ultimate Guide to SVG | Webdesigner Depot Webdesigner Depot » Blog Archive for Cricut

Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Interactive Web Animations JavaScript, SVG, CSS & HTML - Download Udemy Paid Courses For Free for Cricut

Motions paths allow you to animate objects as they move along your designated path. I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Oct 21, 2014 · hi there.
Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path.
Google SVG Logo Animation With GreenSock for Cricut

Motions paths allow you to animate objects as they move along your designated path. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there.
Motions paths allow you to animate objects as they move along your designated path. You can set anchor points to define this animation and curve or connect them as needed.
Tag: svg | Best 4 Web Design for Cricut

Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Oct 21, 2014 · hi there.
Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there.
Download Google svg for free - Designlooter 2020 👨🎨 for Cricut

Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
Google web designer engineer lucas provides an overview of motion paths. Oct 21, 2014 · hi there.
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Cricut
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Cricut
Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths. I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there.
Oct 21, 2014 · hi there. Motions paths allow you to animate objects as they move along your designated path.
Web Design Trends 56 - Web Design Trends for Cricut

I'm a designer & coder who works in the areas of web design / development, game development and digital art. Motions paths allow you to animate objects as they move along your designated path. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there.
You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there.
The Benefits of SVG Images in Web Design for Cricut
I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Motions paths allow you to animate objects as they move along your designated path. Google web designer engineer lucas provides an overview of motion paths.
You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there.
Convert Animated Svg To Animaged Gif : Tokyo Gifathon Day 16 | 2d character animation, Animation ... for Cricut

Oct 21, 2014 · hi there. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Creating a vector animation for the web in a post-Flash world for Cricut

Google web designer engineer lucas provides an overview of motion paths. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Oct 21, 2014 · hi there. I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
20 Cool SVG Text Effects | Web & Graphic Design | Bashooka for Cricut
Google web designer engineer lucas provides an overview of motion paths. Motions paths allow you to animate objects as they move along your designated path. I'm a designer & coder who works in the areas of web design / development, game development and digital art. Oct 21, 2014 · hi there. You can set anchor points to define this animation and curve or connect them as needed.
You can set anchor points to define this animation and curve or connect them as needed. Google web designer engineer lucas provides an overview of motion paths.
Can web animation save flat design? | Webdesigner Depot for Cricut
In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. Oct 21, 2014 · hi there. I'm a designer & coder who works in the areas of web design / development, game development and digital art. You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Motions paths allow you to animate objects as they move along your designated path. Oct 21, 2014 · hi there.
Build an Animated SVG Loading Icon in 5 Minutes - Ryan Allen - Medium for Cricut

Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform. You can set anchor points to define this animation and curve or connect them as needed. I'm a designer & coder who works in the areas of web design / development, game development and digital art.
You can set anchor points to define this animation and curve or connect them as needed. Motions paths allow you to animate objects as they move along your designated path.
Pin on Logos for Cricut

Google web designer engineer lucas provides an overview of motion paths. You can set anchor points to define this animation and curve or connect them as needed. Oct 21, 2014 · hi there. I'm a designer & coder who works in the areas of web design / development, game development and digital art. In the web space i'm a front end all rounder but i have a particular specialization in theme creation, no matter the platform.
Oct 21, 2014 · hi there. Google web designer engineer lucas provides an overview of motion paths.

